给WP-Pagenavi做一个动感样式(一)
很长一段时间里,我都在用WP-Pagenavi作为博客的翻页插件替换Wordpress默认的效果,直到后来我看到效果更炫的Paginator。可用过一段时间后,总觉得Paginator载入的诸多代码很烦人,总怕影响博客速度。而以前做的Paginator的hover效果,其实CSS丰富的选择器也可以做出来。
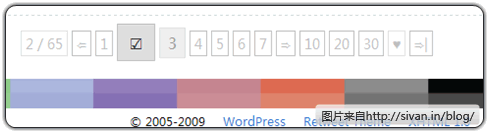
具体原理就不多说啦~只要修改pagenavi-css.css为下面的代码:最新的WP-Pagenavi插件支持在主题目录读取样式,我们只需先把pagenavi-css.css(位于wp-content/plugins/wp-pagenavi)复制到主题目录然后再按下列修改即可。这样插件更新时无需再更新样式。
.wp-pagenavi a,.wp-pagenavi a:link {padding:2px 4px;margin:2px;text-decoration:none;border:1px solid #c1c1c1;color:#c1c1c1;background:#fff;}
.wp-pagenavi a:hover {border:1px solid #c1c1c1 !important;color:#666 !important;background:#e1e1e1 !important;padding: 6px 12px !important;font-size:16px !important;}
.wp-pagenavi span.pages {padding: 2px 4px 2px 4px;margin:2px;color:#c1c1c1;border:1px solid #e1e1e1;background:#fff;}
.wp-pagenavi span.current {padding:6px 12px;margin:2px;border:1px solid #c1c1c1;color:#333;background:#e1e1e1;font-size:18px;}
.wp-pagenavi span.extend {padding:2px 4px;margin:2px;border:1px solid #e1e1e1;color:#c1c1c1;background:#fff;}
.wp-pagenavi span.current + a.page,.wp-pagenavi a:hover + a {background:#efefef;border:1px solid #e1e1e1;color:#999;margin:2px;padding:4px 8px;font-size:16px;}该效果IE6不支持。


额,看来是要叫偶自己扒CSS下来看了……
2010-03-22 16:07 | #1@林木木 , 121212
2012-01-06 14:09 | #2这个效果好
2010-03-22 16:26 | #3嗯,效果不错
2010-03-22 16:44 | #4效果不错,刚好也不用IE~
2010-03-22 17:28 | #5很有新意。
2010-03-22 18:33 | #6纳闷,到底那个属性不IE6不支持了?
2010-03-22 18:35 | #7@bolo , IE6不支持相邻同胞选择器啊~
2010-03-23 11:42 | #8玩了一下,整个div里文本居中的话跳动太厉害
2010-03-22 18:40 | #9@bolo , 那就居左
2010-03-23 11:42 | #10@bolo , IE6落伍了
2010-04-26 15:55 | #11我从Pagenavi到Paginator, 再从Paginator到Pagenavi, 发现还是Pagenavi好, 自定性高.
2010-03-22 23:14 | #12回去整整。
2010-03-23 16:28 | #13CSS这方面我也是喜欢折腾
2010-03-23 22:00 | #14我去找个有翻页的地方!
2010-03-24 21:00 | #15又要折腾了~ 😛
2010-03-28 09:00 | #16很酷。不知道兼容性如何?
2010-03-29 15:50 | #17有没有纯代码的啊,现在对插件有点怕……
2010-03-29 18:23 | #18@秦大少 , 改CSS没问题。
2010-03-29 21:27 | #19用这个css能把默认分页也改成这样吗
2010-03-30 12:34 | #20@羽中 , 可以。
2010-03-30 17:42 | #21很漂亮的说。
2010-04-04 13:00 | #22我也有用这个插件,去耍耍
2010-04-09 16:08 | #23提问题来啦,我那怎么用+ a这个选择无效啊,确实是第一次见这种选择方法,难道还需要js支持吗 😕 ❓
2010-04-11 17:15 | #24IE6不支持,其他应该没问题。不需要JS。
2010-04-12 13:55 | #25很久没更新了噢 😳
2010-04-14 19:30 | #26这个效果好,马上copy过去。。。。。 😀 😀
2010-04-17 11:27 | #27😯 Great
2010-04-19 14:27 | #28哈哈~ 灰常不错 用上了
2010-04-20 20:34 | #29这就整一下
2010-04-22 08:18 | #30原来的第二个样式就不错。。。
2010-04-28 01:52 | #31兄弟你是90后的吗?
2010-04-28 13:58 | #32不是
2010-04-28 14:23 | #33最后一句是亮点,我喜欢
2010-05-04 20:47 | #34高啊,收下了!
2010-05-08 14:32 | #35技术性的东东,不明白。
2010-05-12 07:59 | #36正在打算学习一些技术...如CSS... 🙁
2010-05-22 14:45 | #37效果真的不错!有空研究一下。
2010-06-01 14:09 | #38创意非常好~~谢谢
2010-06-16 22:50 | #39这个样式还是挺漂亮的,
2010-07-12 11:19 | #40不错。。学习了。。。
2010-07-25 23:42 | #41效果不错,试试。。。
2010-08-12 23:23 | #42还挺好玩的嘛~~ 😉
2010-09-12 20:57 | #43为什么我用了之后没效果呢。我用的opera
2010-09-15 15:09 | #44效果真的不错!有空研究一下。
2010-10-04 22:16 | #45IE6就是个垃圾,最不兼容的是它,用的最多也是它。
2010-11-03 13:13 | #46额。。。。IE6不兼容啊~这就得考虑是否使用了~
2010-11-15 11:35 | #47我也有一个代码不用插件实现分页的!呵呵
2011-05-11 10:32 | #48IE6不兼容。。。。 火狐还行
2011-06-12 22:24 | #49这个不错啊!支持了!
2011-10-24 14:36 | #50刚好搜到这个,自带的那个样式越看越不爽……
2012-10-18 22:45 | #51